The distinctions in iOS and Android have all the effect;
take after these tips for fruitful cross-stage applications. In the event that
you keep these tips convenient, they'll assist you with staying concentrated on
building best-in-class, cross-stage local mobile applications.
Tip No. 1: Beauty is with respect to the stage
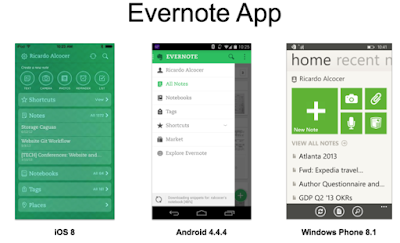
The picture beneath demonstrates the Evernote portable
application running on iOS 8, Android 4.4.4, and Windows Phone 8.1. These
screenshots demonstrate the fundamental screen of the application, signed in as
the same client in the meantime, so the information is precisely the same.
On the other hand, as should be obvious, the client
interface is totally distinctive over the stages. They are each wonderful and
all around outlined, yet the idea of a "delightful Android
application" is altogether different from that of a "lovely iOS
application." That's on the grounds that magnificence is in respect to the
stage.
Before you outline your applications, step back, figure out
how your objective stages function, and execute you're marking around their
particular parameters. What's more, recollect that regardless of the
possibility that your application renders contrastingly crosswise over stages,
with Appcelerator, despite everything you'll have the capacity to utilize a
solitary code base and have a high rate of code reusability.
Tip No. 2: Code reuse is for your application's rationale - not as a
matter of course for UI
There are numerous misguided judgments about code reuse with
Appcelerator or any cross-stage apparatus, besides. Expecting 100 percent code
reuse isn't sensible in light of the fact that it not just means you'd have
almost no influence over your application's UI/UX, additionally your
application would appear to be identical over all objective stages.
Obviously, a few individuals think this is a definitive
objective of a cross-stage apparatus, however that is confused. That is the
objective of a Web program. High reusability, be that as it may, is attractive
with your application's rationale (which I clarify in more detail in Chapter 7
of the book in case you're intrigued).
Tip No. 3: Always think "Web administration"
Since we're creating cross-stage applications, I prescribe
you manufacture your code to be totally dreamy, as though it was a Web
administration (a nearby Web administration, in the event that you like). Make
the greater part of your programming rationale totally autonomous from the
screens or even the stage in which it will run, so the majority of your
programming modules are stage skeptic and, most vital, reusable crosswise over
stages. At that point manufacture the local client interfaces, which will
expend these "neighborhood Web administrations." Using this
structural engineering, you can verify all the client interface code is totally
decoupled from the rationale, and both can stream freely.
It took me a while, as a previous Web designer, to perceive
and acknowledge that, with regards to building versatile applications, I
generally need to think "Web administration." However, making that
mental movement is justified regardless of the exertion, and your applications
will be better for it.
Besides, this methodology it doesn't have any effect in case
you're utilizing a TabbedBar on iOS or a ViewPager on Android. All things
considered, the client interface code is just a purchaser of your application
rationale.
To help you on this voyage, I made an application format you
can utilize each time you make another application (see underneath). This
layout is composed utilizing Alloy, Appcelerator's MVC structure. The layout
gives the MVC building design expected to keep up stage particular client
interfaces, with substance and rationale reusability.
Tip No. 4: Remember that tabs can be profound or shallow
iOS tabs have an inherent NavigationController, which
permits numerous levels of route inside every tab. Android tabs, be that as it
may, are shallow and ought to have no in-tab route.
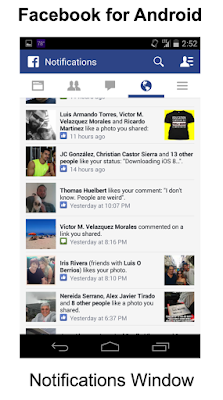
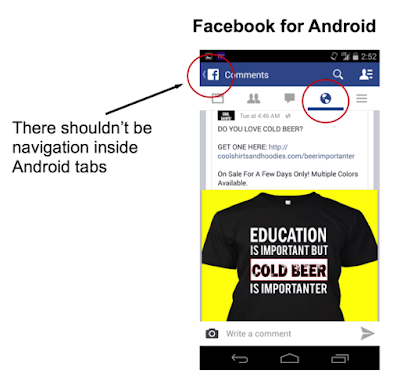
To represent this, I'll demonstrat to you how the Facebook
application for Android had drawn closer this mistakenly (it has subsequent to
been altered). The picture beneath demonstrates the previous Notifications tab
of the Facebook application for Android.
Here Facebook tries to actualize iOS-like usefulness that
gives in-tab route. There are two issues with this. To start with, you're in
the Notifications tab, yet the ActionBar title says "Remarks." This
is confounding and irrational. Second, and most critical, the Back catch now is
re-imagined: Instead of shutting the application, it takes you back to the past
screen.
As a general guideline, don't attempt to drive route inside
your Android tabs. Doing as such will crush the operation of the Spirit catch
and make your application feel clumsy.
Tip No. 5: Know your objective stages
The tab case above is one reason it's imperative to know
your objective stages. What's more, the most ideal method for recognizing
what's accessible to your application, and what you ought to and shouldn't do,
is by perusing every stage's client interface rules.
Unless you utilize the working frameworks you're focusing
every day, and you have an inclination that you altogether know their
behavioral and visual likenesses and contrasts, I propose you set aside time to
peruse the rules in full.
Look at the iOS rules and the Android rules. In the wake of
perusing through these reports, you'll have an abundance of data that will
assist you with seeing every stage, plan better client interfaces, and realize
what to search for in the Titanium API or, on the other hand, in an outsider
module.
Tip No. 6: Work with your outline group
In case you're a visual craftsman, ensure you find out about
every stage, their route standards, and their visual dialect. You will discover
unobtrusive contrasts that have an awesome effect in ease of use.
In case you're a developer with a visual craftsman in your
group, or you're functioning as a contractual worker/specialist for an
organization that is giving you mockups of the application to be assembled,
figure out how to work with the creators and instruct them. Assist them with
understanding that every stage has a local method for showing data, laying out
screens, and executing route, and these distinctions go a long ways past
Android having a Back catch and an ActionBar. Versatile stages are distinctive,
so by definition, your cross-stage applications will look marginally changed
crosswise over stages.
Tip No. 7: Don't fear modules
The objective of Appcelerator has never been to uncover 100
percent of every local SDK bolstered, but instead, to give a far reaching,
top-level, cross-stage API. To cover the elements not authoritatively
uncovered, it offers a Native Module Development Framework, which Objective-C
and Java engineers can use to uncover extra elements and usefulness. These
modules can drastically improve the general nature of the application and in
this manner the client experience. Figure out how to discover modules, use
them, and grasp them.
Tip No. 8: Love your objective stages
Try not to let your own inclination impact the
configuration, usefulness, and nature of your cross-stage applications. In the
event that you cherish iOS, that is no motivation to show more responsibility
to your iOS application, deserting your Android clients. Figure out how to adore
every stage with its qualities and constraints. Figure out how to look at the
stages, yet not to censure them. They are all great in their own privilege and
in their own settings. Continuously attempt to assemble the most ideal
application for the stage you're focusing on.
Tip No. 9: Test regularly
Since your cross-stage application will have both
cross-stage and stage particular code and segments, ensure you test frequently.
Try not to invest days chipping away at the Android form, then at long last run
it on iOS and find the item positions are off, the text styles need altering,
or the application essentially crashes on burden. My proposal is to test
frequently; if something breaks on one stage, you can promptly distinguish the
issue.
Tip No. 10: Be your client
Your client is the most imperative thought with regards to
fabricating your application. Be a client of the objective stage and know how
the stage functions. Be a client of your application with the goal that you can
encounter it for yourself. Glance around, look at different applications, think
about and dissect as genuinely as possible.
When you're trying your application, ask yourself: Would I
utilize this application? Does this application feel right? Ensure it complies
with your own particular measures. On the off chance that you adore your
application, undoubtedly your clients will love it as well.
We live during a time when no organization can bear to
disregard the transformative force of portable or the desires and requests of
versatile clients. Figuring out how to accurately create crosswise over stages
is an essential expertise that will help you (and your organization) excel in
this atmosphere. With these 10 tips, you ought to be well on your approach to
making versatile progress.
If you are looking for Android or iOS mobile app development in UK or anywhere around the Globe then Contact Cambridge apps at 01353 665 517. Cambridge Apps is one of the world’s leading mobile app development companies creating awesome mobile apps for all size of Businesses.